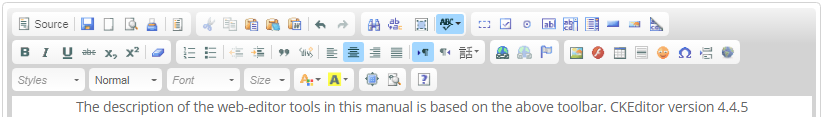
This tutorial will help you to understand and learn about the various tools in the web-editor toolbar. You can use these tools and options to design your content in the editor. The description of tools below matches to that of CKEditor version 4.4.5 and may vary based on the system upgrade or version.

- Source: Clicking on this option will open the web-editor in source code mode, where you can edit the content using HTML codes. It is often helpful to the web designers to edit the content using HTML codes. If you already have the content designed in any HTML editor, you can paste it in here.
- Save: Clicking this option will save the edited content in the web-editor. It is a good practice to edit and save the content to avoid loss of data.
- New Page: Clicking on this option will load a blank template (removes current data) in the web-editor, resembling that a new page is to be created.
- Preview: This option is very handy while editing the page content. It gives a preview of current design of the page and opens up in new tab.
- Print: This option triggers the printing function in your local computer. Sometimes, it is required by the admin to print a hard copy of the page.
- Templates: Clicking on this option will brings up the Content Templates window which contains the list of pre-defined templates that you can use.
- Cut: This option triggers the function to cut or move a selected piece of content from the web-editor.
- Copy: This option triggers the function to copy a selected piece of content from the web-editor to clipboard.
- Paste: This option triggers the function to paste a certain content (copied to clipboard) in the web-editor.
- Paste as plain text: The option to paste a content as a plain text i.e. without formatting. For e.g. the content in a note pad is a plain text.
- Paste from Word: The option to paste a copied content from a Word document. The Paste from Word dialog box will open up, where you can paste the content in the box provided. Your browser security settings may prevent the editor to access to access your clipboard data directly.
- Undo: You can revert back to one step and undo the latest editing by clicking on this tool. It is same as using Ctrl + Z function in keyboard.
- Redo: If you have undone any editing, and wish back to get back the previous content, then click on this tool to redo the previous step.
- Find: The search function of the editor. You can use it search a piece of text in the editor. Clicking on this option the Find and Replace dialog box pops up. Type in the text in the Find what text-box and then click on the Find button to proceed. You can make use of the filters as required.
- Replace: The option to search for a text and then replace that with a new one. Clicking on this option the Find and Replace dialog box pops up. Type in the current text in the Find what text-box and the new text in the Replace with text-box and then click on the Replace button.
- In order to use the filters below check on the required box(s) before initiating the find or replace function. An empty string in the Replace with text-box will remove the text as specified in the find what text-box and may replace it with a space. Hence, be careful about that.
- Select All: This function is similar to that of Ctrl + A (keyboard) in Windows. It is a short cut function for selecting all the content in the web-editor.
- SCAYT: It is an integrated spell-checker in CKEditor. Availability of this function may vary among different systems. Inquire at INS Support.
- Form:
- Checkbox:
- Radio Button:
- Text Field:
- Textarea:
- Selection Field:
- Button:
- Image Button:
- Hidden Fields:
