ツリーメニュー(ドãƒãƒƒãƒ—ダウンメニュー)ã®ä½œæˆæ–¹æ³•
ツリーメニューã®ãƒšãƒ¼ã‚¸ãŒä½œæˆã•ã‚Œã¾ã—ãŸã€‚
作æˆã•ã‚ŒãŸãƒšãƒ¼ã‚¸ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ãŒ2階層目ã«è¡¨ç¤ºã•ã‚Œã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã¨ãªã‚Šã¾ã™ã€‚
ã“ã®ä¾‹ã§ãŠåˆ†ã‹ã‚Šã®ã‚ˆã†ã«ã€ã€Œç’°å¢ƒè¨å®šã€ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã¯2階層ã®ãƒ„リーメニューã§ã™ã€‚
「環境è¨å®šã€ãŒç¬¬1階層ã§ã€ãã®ä¸‹ã«åŠè§’スペースを空ã‘ã¦è¡¨ç¤ºã•ã‚Œã¦ã„ã‚‹ã®ãŒã€ç¬¬2階層ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã§ã™ã€‚
å…ˆã»ã©ä½œæˆã—ãŸ3ページã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã¯ã€ã“ã®ç¬¬2階層メニューã®ã‚ˆã†ã«è¡¨ç¤ºã•ã‚Œã¾ã™ã€‚

次ã¯ã€Prospect セクション内ã«ã€ã“ã®ãƒ„リーメニューã®ç¬¬1階層ã¨ãªã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼é …目を作æˆã—ã¾ã™ã€‚
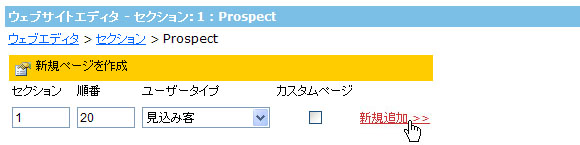
環境è¨å®š > ウェブエディタ > Prospect [æ–°è¦ãƒšãƒ¼ã‚¸ã®è¿½åŠ / ページã®æ›´æ–°]
ã“ã“ã§æ–°è¦ãƒšãƒ¼ã‚¸ã‚’作æˆã—ã¾ã™ãŒã€ã“ã®å ´åˆã¯ã€ã‚«ã‚¹ã‚¿ãƒ ページã«ãƒã‚§ãƒƒã‚¯ã‚’入れã¾ã›ã‚“。

ã“ã‚Œã¯ä»¥ä¸‹ã®ç†ç”±ã‹ã‚‰ã§ã™ã€‚
ツリーメニューã®å…ƒã¨ãªã‚‹ç¬¬1階層ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚‚ã€é€šå¸¸ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã¨åŒæ§˜ã«ã‚¯ãƒªãƒƒã‚¯ã—ã¦åˆ¥ãƒšãƒ¼ã‚¸ã¸ãƒªãƒ³ã‚¯ã™ã‚‹ã“ã¨ãŒå¯èƒ½ã§ã™ãŒã€ä¸€èˆ¬çš„ã«ã¯ã€ãƒ¡ãƒ‹ãƒ¥ãƒ¼æ¨ªã®ä¸‰è§’アイコンã®ã¿ãŒã‚¯ãƒªãƒƒã‚¯å¯èƒ½ã ã¨æ€ã‚ã‚Œã¦ã„るよã†ã§ã™ã€‚ã—ã‹ã—ã€ä¸€éƒ¨ã®ãƒ¦ãƒ¼ã‚¶ãƒ¼ã«ã‚ˆã£ã¦ãƒ¡ãƒ‹ãƒ¥ãƒ¼ãŒã‚¯ãƒªãƒƒã‚¯ã•ã‚ŒãŸæ™‚ã®ãŸã‚ã«ã€ã“ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã«ã‚‚リンクを張りã¾ã™ã€‚
一番簡å˜ãªæ–¹æ³•ã¯ã€ãƒªãƒ³ã‚¯å…ˆã‚’ツリーメニューã®ä¸€ç•ªä¸Šã«è¡¨ç¤ºã•ã‚Œã‚‹ãƒšãƒ¼ã‚¸ã«ã™ã‚‹ã“ã¨ã§ã™ã€‚ãã†ã™ã‚Œã°ã€ã©ã¡ã‚‰ã‚’クリックã—ã¦ã‚‚ã€åŒã˜ãƒšãƒ¼ã‚¸ã¸ãƒªãƒ³ã‚¯ã™ã‚‹ã“ã¨ã«ãªã‚Šã¾ã™ã€‚
ãã®éš›ã«ã‚«ã‚¹ã‚¿ãƒ ページã®ãƒã‚§ãƒƒã‚¯ã‚’外ã—ã¦ãƒšãƒ¼ã‚¸ã‚’作æˆã™ã‚Œã°ã€ãƒªãƒ³ã‚¯å…ˆã‚’指定(ファイルã®URL欄ã«å…¥åŠ›ï¼‰ã™ã‚‹ã ã‘ã§ã™ã®ã§ã€åŒã˜å†…容ã®ãƒšãƒ¼ã‚¸ã‚’2ã¤ä½œæˆã™ã‚‹å¿…è¦ãŒãªããªã‚Šã¾ã™ã€‚
ã‚‚ã¡ã‚ã‚“ã€ç¬¬1階層ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’クリックã—ãŸã¨ãã«ã€ç•°ãªã‚‹å†…容ã®ãƒšãƒ¼ã‚¸ã‚’表示ã—ã¦ã‚‚å•é¡Œã‚ã‚Šã¾ã›ã‚“。ãã®éš›ã¯ã€ã‚«ã‚¹ã‚¿ãƒ ページã«ãƒã‚§ãƒƒã‚¯ã‚’入れã¦ã‹ã‚‰ã€ãƒšãƒ¼ã‚¸ã‚’作æˆã—ã¾ã™ã€‚ãã†ã™ã‚Œã°ãƒšãƒ¼ã‚¸ã®ç·¨é›†ãŒå¯èƒ½ã«ãªã‚Šã¾ã™ã€‚

ã¾ãšæœ€åˆã«ã€ã“ã®ãƒšãƒ¼ã‚¸ã‹ã‚‰ãƒªãƒ³ã‚¯ã™ã‚‹ãƒšãƒ¼ã‚¸ã®URLを確èªã—ã¾ã™ã€‚
ブラウザã®æ–°ã—ã„タブを開ãã¾ã™ã€‚
ã²ã¨ã¤å‰ã®ãƒšãƒ¼ã‚¸ã«æˆ»ã£ã¦ãã®ãƒšãƒ¼ã‚¸ä¸Šéƒ¨ã®URLをコピーã—ã€æ–°ã—ãé–‹ã„ãŸã‚¿ãƒ–ã®ã‚¢ãƒ‰ãƒ¬ã‚¹ã«ã“れを貼り付ã‘ã¾ã™ã€‚(ã“ã†ã™ã‚Œã°ã€å†åº¦ãƒã‚°ã‚¤ãƒ³ã™ã‚‹æ‰‹é–“ãŒçœã‘ã¾ã™ã€‚)
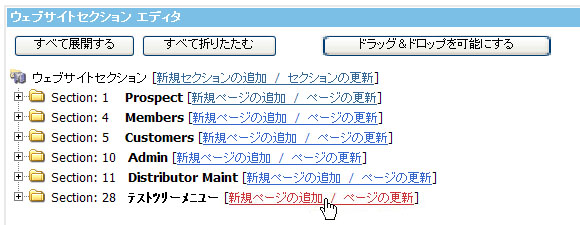
環境è¨å®š > ウェブエディタ
å…ˆã»ã©ä½œæˆã—ãŸãƒ†ã‚¹ãƒˆãƒ„リーメニューã®[æ–°è¦ãƒšãƒ¼ã‚¸ã®è¿½åŠ / ページã®æ›´æ–°] をクリックã—ã¾ã™ã€‚

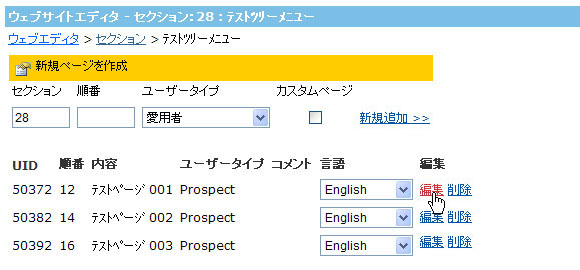
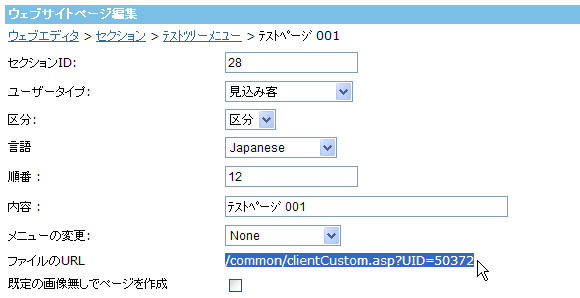
ページãŒé–‹ã„ãŸã‚‰ã€ä¸€ç•ªä¸Šã®ãƒ„リーメニュー横ã®ã€Œç·¨é›†ã€ã‚’クリックã—ã¾ã™ã€‚

ファイルã®URL(ã“ã“ã§ã¯common/clientCustom.asp?UID=50372)をコピーã—ã¾ã™ã€‚
UID=ã®å¾Œã‚ã«ç¶šãæ•°å—ã¯ã€ãƒšãƒ¼ã‚¸ã”ã¨ã«é•ã„ã¾ã™ã€‚

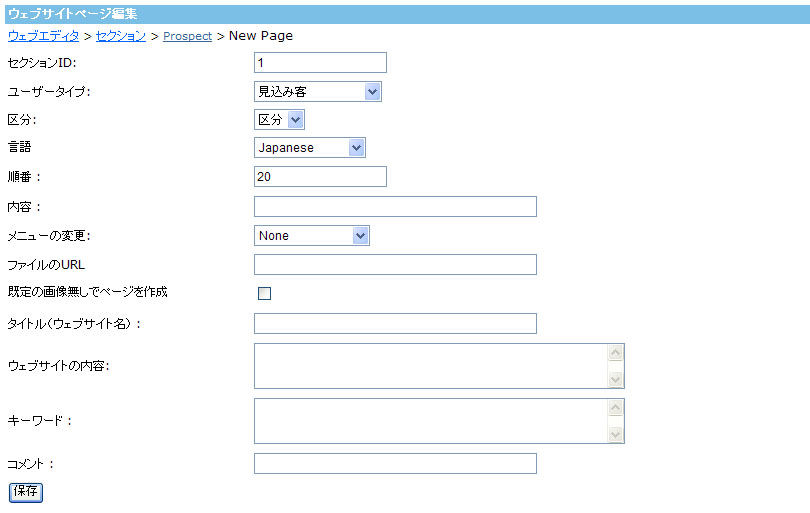
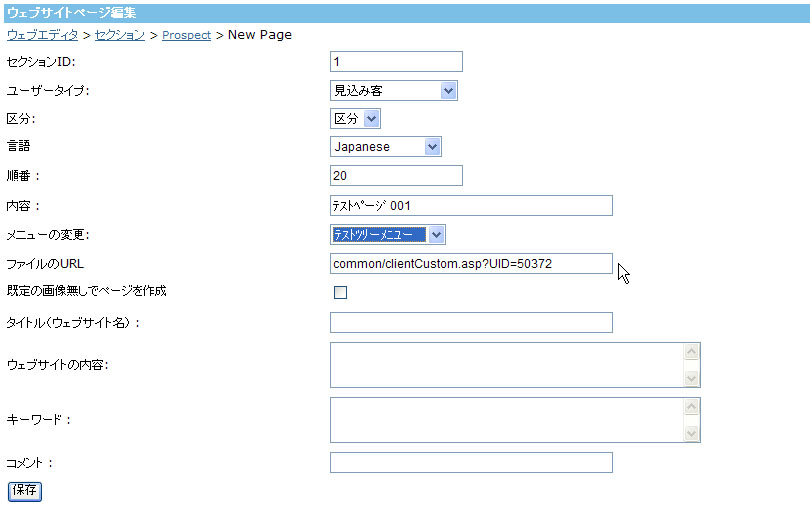
ã“れをコピーã—ã¦å‰ã®ã‚¿ãƒ–ã«æˆ»ã‚Šã€Prospect 内ã«æ–°è¦ä½œæˆã™ã‚‹ç¬¬1階層ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ãƒšãƒ¼ã‚¸ã®ã€Œãƒ•ã‚¡ã‚¤ãƒ«ã®URLã€æ¬„ã«è²¼ã‚Šä»˜ã‘ã¾ã™ã€‚
内容ã€ãƒ¡ã‚¿ã‚¿ã‚°ãªã©å¿…è¦äº‹é …を入力ã—ã¾ã™ã€‚
「メニューã®å¤‰æ›´ï¼šã€ã®ãƒ‰ãƒãƒƒãƒ—ダウンã‹ã‚‰ã€ã“ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã®ä¸‹ã«ãƒ„リーメニューã¨ã—ã¦è¡¨ç¤ºã™ã‚‹ã€ã‚»ã‚¯ã‚·ãƒ§ãƒ³å(ã“ã“ã§ã¯ã€ãƒ†ã‚¹ãƒˆãƒ„リーメニュー)をé¸æŠžã—ã¾ã™ã€‚

----------------------------
ã“ã‚Œã§ã€2階層ã®ãƒ„リーメニューãŒä½œæˆã•ã‚Œã¾ã—ãŸã€‚
ウェブサイトã®è¦‹è¾¼ã¿å®¢ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã‹ã‚‰ã€ä½œæˆã—ãŸãƒ„リーメニューを確èªã™ã‚‹ã“ã¨ãŒã§ãã¾ã™ã€‚
å‰è¿°ã®ã‚ˆã†ã«ã€ã€Œãƒ†ã‚¹ãƒˆãƒ„リーメニューã€ã¨ã€Œãƒ†ã‚¹ãƒˆãƒšãƒ¼ã‚¸001ã€ã®ã©ã¡ã‚‰ã‚’クリックã—ã¦ã‚‚åŒã˜ãƒšãƒ¼ã‚¸ãŒè¡¨ç¤ºã•ã‚Œã¾ã™ã€‚
ã¾ãŸã€ã“ã®ã‚·ã‚¹ãƒ†ãƒ ã§ã¯ã€ç¬¬3階層ã¾ã§ã®ãƒ„リーメニューを作æˆã™ã‚‹ã“ã¨ãŒã§ãã¾ã™ã€‚
第2階層ã®ã€Œãƒ†ã‚¹ãƒˆãƒšãƒ¼ã‚¸001ã€ã®ä¸‹ã«ã€ã•ã‚‰ã«ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’表示ã•ã›ã‚‹å ´åˆã¯ã€åŒæ§˜ã®æ‰‹é †ã§ã€ã¾ãšã€ç¬¬3階層ã¨ãªã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’別セクションã«ä½œæˆã—ã¾ã™ã€‚
「テストページ001ã€ç·¨é›†ãƒšãƒ¼ã‚¸å†…ã®ã€Œãƒ¡ãƒ‹ãƒ¥ãƒ¼ã®å¤‰æ›´ï¼šã€ãƒ‰ãƒãƒƒãƒ—ダウンã‹ã‚‰ã€ç¬¬3階層ã¨ãªã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³åã‚’é¸æŠžã—ã¾ã™ã€‚
ã“ã‚Œã§ã€Œãƒ†ã‚¹ãƒˆãƒšãƒ¼ã‚¸001ã€ã®ä¸‹ã«ãƒ„リーメニューを表示ã™ã‚‹ã“ã¨ãŒã§ãるよã†ã«ãªã‚Šã¾ã™ã€‚
ã“ã®ã‚ˆã†ã«ç°¡å˜ãªæ‰‹é †ã§ãƒ„リーメニューを作æˆã™ã‚‹ã“ã¨ãŒã§ãã¾ã™ã®ã§ã€ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’é•ã†ã‚¨ãƒªã‚¢ã«èª¤ã£ã¦è¡¨ç¤ºã—ãªã„よã†ã”注æ„ãã ã•ã„。
ツリーメニューã®ä½œæˆæ–¹æ³•ã«ã¤ã„ã¦ã¯ä»¥ä¸Šã§ã™ã€‚
--------------------
- カスタムページã®è¿½åŠ ã¾ãŸã¯ç·¨é›†ã€æ–°è¦ãƒšãƒ¼ã‚¸ã®ä½œæˆ
- ページã®ç·¨é›†ã€è¨€èªžãƒãƒ¼ã‚¸ãƒ§ãƒ³ã®è¿½åŠ ã€ãƒšãƒ¼ã‚¸é–“ã®ãƒªãƒ³ã‚¯
- ツリーメニュー作æˆæ–¹æ³• - 1
- ツリーメニュー作æˆæ–¹æ³• - 2
-------------
