ツリーメニュー
ツリーメニュー(ドãƒãƒƒãƒ—ダウンメニュー)ã¨ã¯ã€ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã®ä¸‹ã®éšŽå±¤ã«åˆ¥ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’作æˆã™ã‚‹ã“ã¨ã§ã€ã“ã®ã‚·ã‚¹ãƒ†ãƒ ã§ã¯ã€åˆè¨ˆ3ã¤ã®éšŽå±¤ã¾ã§ä½œæˆã™ã‚‹ã“ã¨ãŒã§ãã¾ã™ã€‚ã™ã¹ã¦ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã¯ã‚¦ã‚§ãƒ–エディタã§ç®¡ç†ã•ã‚Œã¦ã„ã¾ã™ã€‚下階層ã«è¡¨ç¤ºã™ã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’別セクションã«ä½œæˆã—ã€ä¸ŠéšŽå±¤ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‹ã‚‰ã“ã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã«é–¢é€£ä»˜ã‘ã‚‹ã“ã¨ã§ãƒ„リーメニューを作æˆã™ã‚‹ã“ã¨ãŒã§ãã¾ã™ã€‚
通常ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ï¼ˆå››è§’アイコン)

ツリーメニュー折りãŸãŸã¿æ™‚(三角アイコンãŒå³å‘ã)
å³å‘ãã®ä¸‰è§’アイコンをクリックã™ã‚‹ã¨ä¸‹ã®éšŽå±¤ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ãŒå±•é–‹ã—ã¾ã™ã€‚

ツリーメニュー展開時(三角アイコンãŒä¸‹å‘ã)
下å‘ãã®ä¸‰è§’アイコンをクリックã™ã‚‹ã¨ãƒ„リーメニューãŒæŠ˜ã‚ŠãŸãŸã¾ã‚Œã¾ã™ã€‚

 
ツリーメニュー作æˆæ‰‹é †
ç®¡ç† > 環境è¨å®š > ウェブエディタ
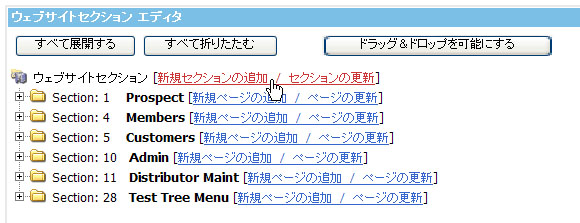
下ã®éšŽå±¤ã«è¡¨ç¤ºã™ã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã‚’別ã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã«ä½œæˆã—ã¾ã™ã®ã§ã€[æ–°è¦ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã®è¿½åŠ / セクションã®æ›´æ–°] をクリックã—ã¾ã™ã€‚

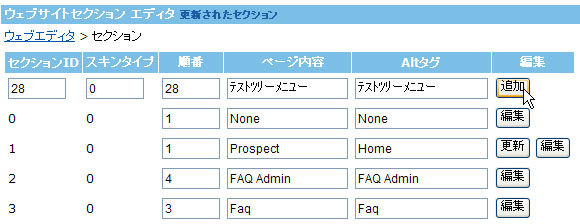
以下ã¯æ–°ã—ã„セクションã®ä½œæˆä¾‹ã§ã™ã€‚

セクションID:セクションã®ä¸€è¦§ã‚’見ã¦ã€æ—¢å˜ã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã«ç¶šãæ•°å—を入力ã—ã¾ã™ã€‚(ã“ã“ã§ã¯28)
スã‚ンタイプ:0を入力ã—ã¾ã™ã€‚
é †ç•ªï¼šã‚»ã‚¯ã‚·ãƒ§ãƒ³IDã¨åŒã˜æ•°å—を入力ã—ã¾ã™ã€‚
ページ内容:ã“ã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã®åå‰ã‚’入力ã—ã¾ã™ã€‚
Altタグ:ソースコードã®Altã‚¿ã‚°ã«å…¥åŠ›ã™ã‚‹åå‰ã‚’入力ã—ã¾ã™ã€‚(通常ã¯ãƒšãƒ¼ã‚¸å†…容ã¨åŒæ§˜ï¼‰
ã€Œè¿½åŠ ã€ãƒœã‚¿ãƒ³ã‚’クリックã—ã¾ã™ã€‚
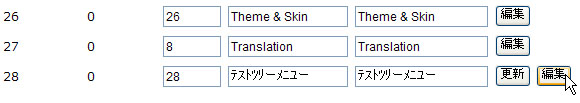
æ–°ã—ã作æˆã—ãŸã‚»ã‚¯ã‚·ãƒ§ãƒ³ãŒä¸€è¦§ãƒšãƒ¼ã‚¸ã®ä¸€ç•ªä¸‹ã«è¡¨ç¤ºã•ã‚Œã¾ã™ã®ã§ã€Œç·¨é›†ã€ãƒœã‚¿ãƒ³ã‚’クリックã—ã¾ã™ã€‚

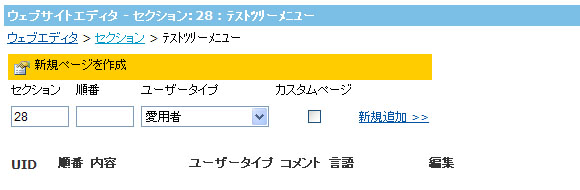
Prospect セクションã¨åŒã˜ã‚ˆã†ãªãƒšãƒ¼ã‚¸ãŒé–‹ãã¾ã™ãŒã€ã“ã“ã«ã¯æ—¢å˜ã®ãƒšãƒ¼ã‚¸ã¯ã‚ã‚Šã¾ã›ã‚“。
ã“ã“ã«ãƒ„リーメニューã¨ã—ã¦è¡¨ç¤ºã™ã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã¨ãã®ãƒšãƒ¼ã‚¸ã‚’作æˆã—ã¾ã™ã€‚

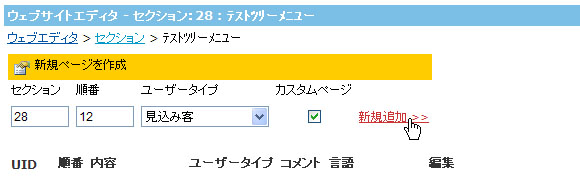
ãã‚Œã§ã¯ã€ã‚µãƒ³ãƒ—ルページを作æˆã—ã¾ã™ã€‚ウェブエディタã§æ–°è¦ãƒšãƒ¼ã‚¸ã‚’作æˆã™ã‚‹æ–¹æ³•ã§ã€é †ç•ªã€ãƒ¦ãƒ¼ã‚¶ãƒ¼ã‚¿ã‚¤ãƒ—ã‚’é¸æŠžã€ã‚«ã‚¹ã‚¿ãƒ ページã«ãƒã‚§ãƒƒã‚¯ã‚’入れã¦ã€Œæ–°è¦è¿½åŠ >>ã€ã‚’クリックã—ã¾ã™ã€‚

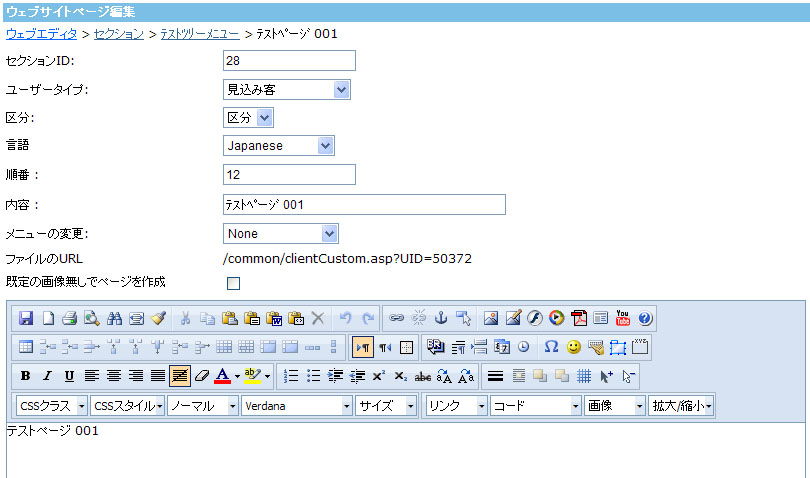
次ã«ã€ã‚«ã‚¹ã‚¿ãƒ ページã®å†…容を作æˆã—ã¾ã™ã€‚
ページã®ä½œæˆæ–¹æ³•ãŒåˆ†ã‹ã‚‰ãªã„å ´åˆã¯ã€ä½¿ç”¨æ‰‹é †ã® カスタムページã®è¿½åŠ ã¾ãŸã¯ç·¨é›†ã€æ–°è¦ãƒšãƒ¼ã‚¸ã®ä½œæˆ ã‚’ã”å‚ç…§ãã ã•ã„。
作æˆã™ã‚‹ãƒšãƒ¼ã‚¸ã®ã€Œãƒ¡ãƒ‹ãƒ¥ãƒ¼ã®å¤‰æ›´ï¼šã€ãƒ‰ãƒãƒƒãƒ—ダウンã¯ã€ã“ã®ãƒ¡ãƒ‹ãƒ¥ãƒ¼ã®ä¸‹éšŽå±¤ã«è¡¨ç¤ºã™ã‚‹ãƒ¡ãƒ‹ãƒ¥ãƒ¼ãŒã‚ã‚‹ã‹ãªã„ã‹ã‚’é¸æŠžã™ã‚‹å½¹ç›®ã‚’ã—ã¾ã™ã®ã§ã€ã“ã“ã§ã¯ã€ŒNoneã€ã‚’é¸æŠžã—ã¾ã™ã€‚
以下ã®ä¾‹ã®ã‚ˆã†ã«å¿…è¦äº‹é …を入力ã—ã¦ã€æ–°è¦ãƒšãƒ¼ã‚¸ã‚’作æˆã—ã¾ã™ã€‚

ã“ã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã®ä¸€è¦§ãƒšãƒ¼ã‚¸ï¼ˆã²ã¨ã¤å‰ã®ãƒšãƒ¼ã‚¸ï¼‰ã«æˆ»ã‚Šã€åŒã˜æ‰‹é †ã§ã•ã‚‰ã«2ã¤ã®æ–°è¦ãƒšãƒ¼ã‚¸ã‚’作æˆã—ã¾ã™ã€‚
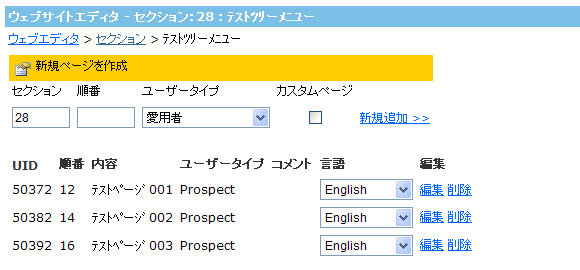
ã“ã‚Œã§3ã¤ã®ã‚«ã‚¹ã‚¿ãƒ ページãŒä½œæˆã•ã‚Œã¾ã—ãŸã€‚セクションã®ä¸€è¦§ãƒšãƒ¼ã‚¸ã¸æˆ»ã‚‹ã¨ã€ä»¥ä¸‹ã®ã‚ˆã†ã«è¡¨ç¤ºã•ã‚Œã¦ã„ã¾ã™ã€‚

ツリーメニュー作æˆæ–¹æ³• - 2ã¸é€²ã‚€
--------------------
- カスタムページã®è¿½åŠ ã¾ãŸã¯ç·¨é›†ã€æ–°è¦ãƒšãƒ¼ã‚¸ã®ä½œæˆ
- ページã®ç·¨é›†ã€è¨€èªžãƒãƒ¼ã‚¸ãƒ§ãƒ³ã®è¿½åŠ ã€ãƒšãƒ¼ã‚¸é–“ã®ãƒªãƒ³ã‚¯
- ツリーメニュー作æˆæ–¹æ³• - 1
- ツリーメニュー作æˆæ–¹æ³• - 2
-------------
